MVP adalah singkatan dari Minimum Viable Product, atau dalam bahasa Indonesia sendiri secara harifah berarti produk minimal yang layak. Penulis sendiri mendesrkiprsikan MVP berarti sebuah produk demo yang hanya memiliki fitur inti saja.
Table of Contents
Kegunaan MVP dalam dunia Digital Agency
Dalam dunia Agensi sendiri, MVP sering kali dipakai dalam presentasi ke client untuk menunjukan contoh produk seperti website, dashboard, dan mockup ketika sudah jadi. Hal ini dilakukan untuk minimalisir pembuatan produk dengan waktu yang relative lebih cepat dan biaya yang cukup rendah.
MVP sendiri idealnya perlu ditest oleh real-user itu sendiri, tentu dengan metode sampling sehingga dapat ditentukan apakah aplikasi atau fitur yang dibangun akan cukup bermanfaat (baca: sering digunakan) oleh pengguna.
Dan karena ini untuk Digital Agency, tentu fokus kita adalah use-case untuk para agensi dan client itu sendiri.
Contoh MVP project Website atau aplikasi mobile
Sebelum kita mempelajari tentang pembuatan MVP, kita akan melihat dulu contoh-contoh penggunaan MVP pada website dan aplikasi, berikut contoh-contohnya:
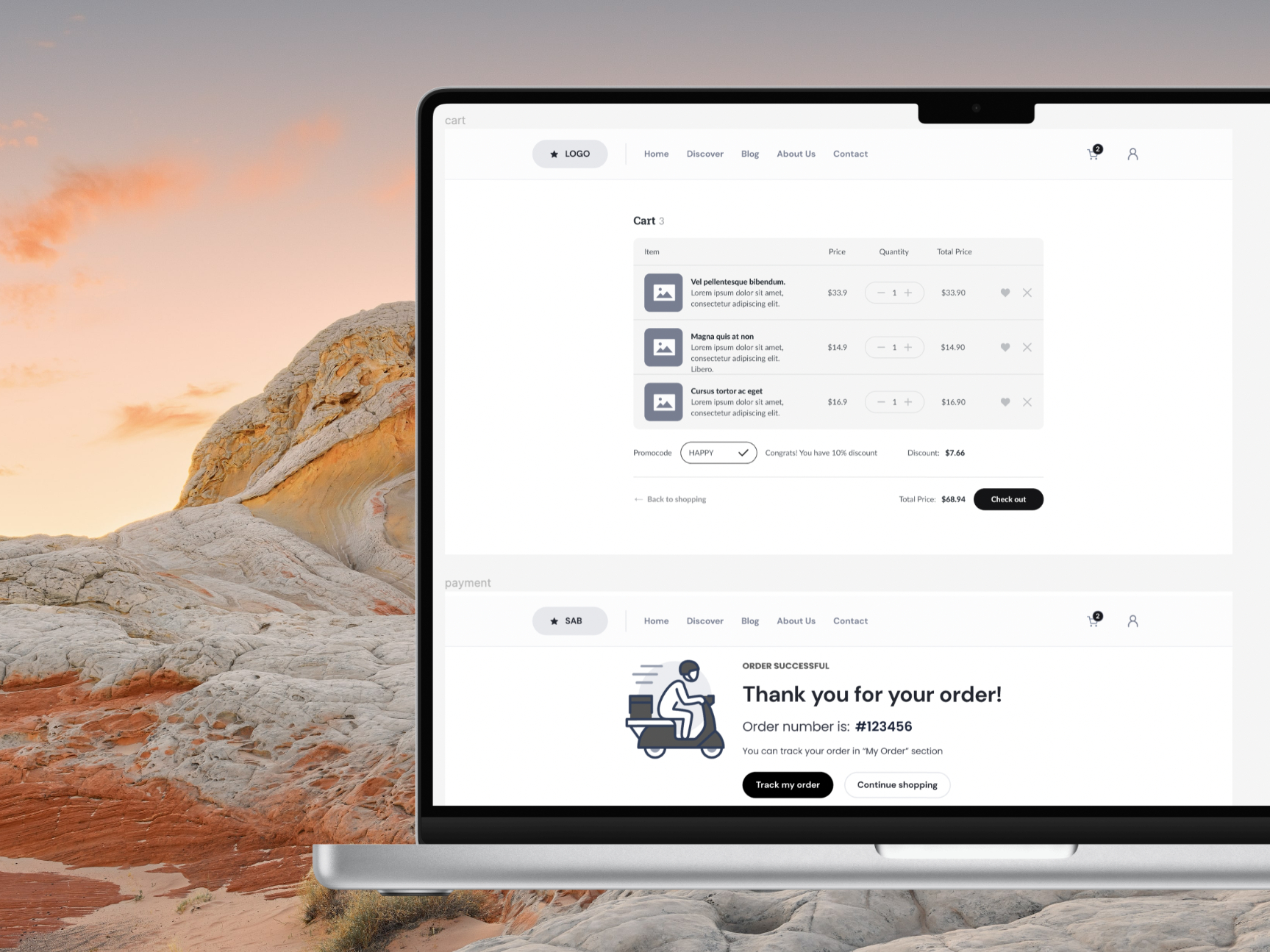
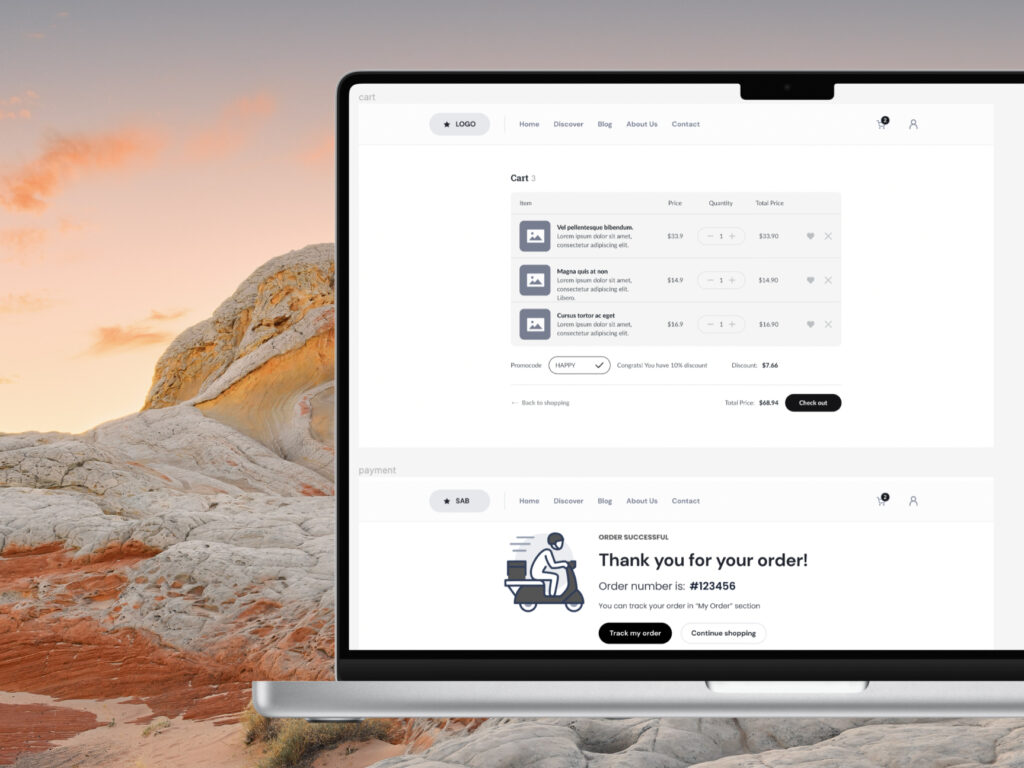
1. Wireframe untuk Website ( Low-Fidelity MVP )
Penggunaan Wireframe umumnya digunakan dalam pembuatan prototype produk digital ini sering digunakan oleh website, ini ditunjukan ke client. Dibawah ini adalah wireframe checkout E-Commerce sebelum dilakukan implementasi.

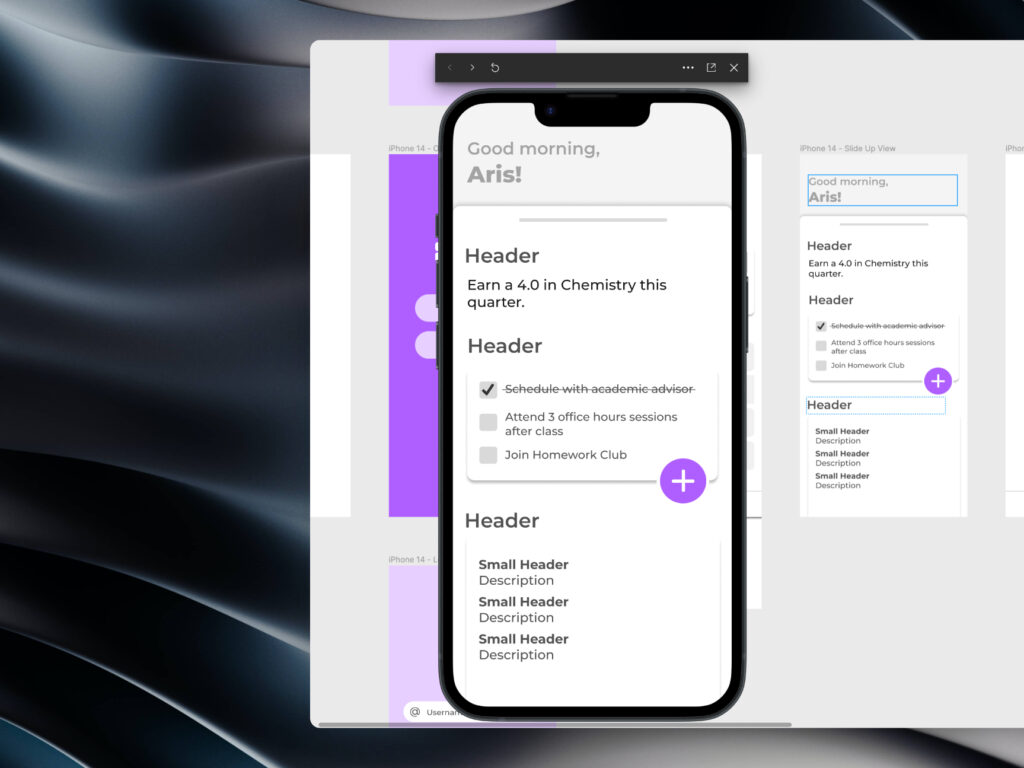
2. interactive wireframe untuk mobile pada fitur tertentu
Pengunaan interactive wireframe biasanya digunakan untuk tujuan review, sering dipakai untuk menunjukan ke client tentang fungsi-fungsi yang ditunjukan bersifat visual saja.

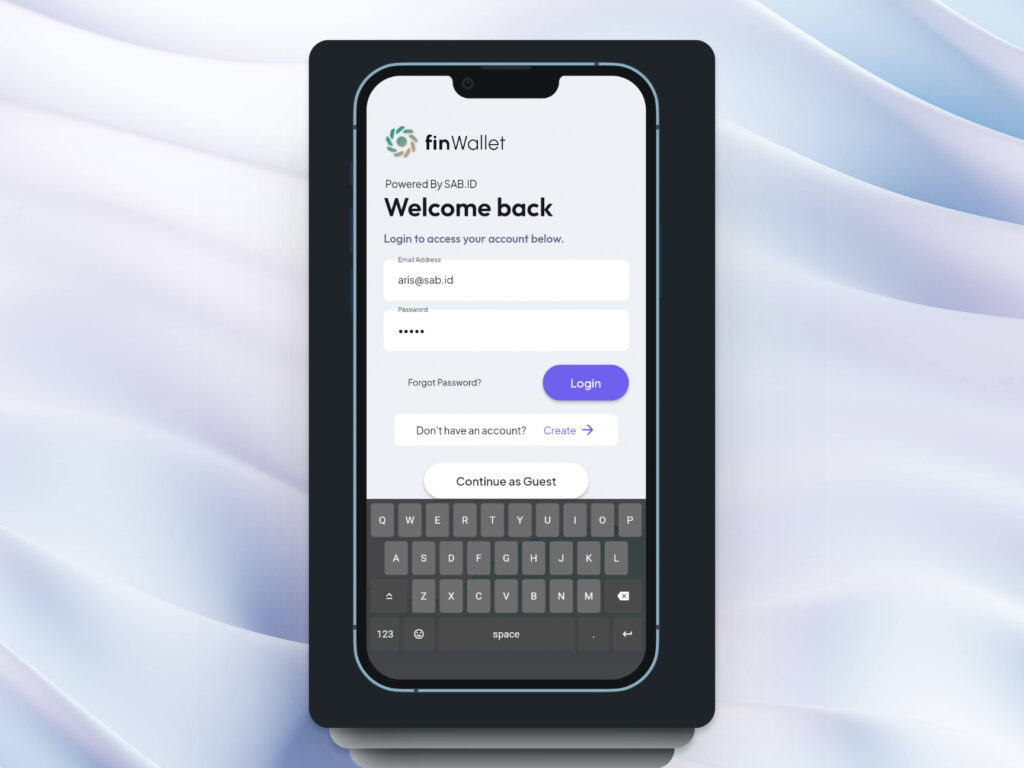
3. Membuat Apps dengan fitur-fitur inti (Wizard of Oz MVP)
Berbeda dengan nomer dua dan satu, untuk MVP jenis ini dibuat secara real aplikasinya dan dicoba dengan device. Tentunya tetap dengan fitur-fitur inti/penting saja, rata-rata untuk minor feature dibuat sederhana atau dibuat blank.
Utamanya fitur disini biasanya sudah berinteraksi dengan database.

Tentu ada beberapa pengelompokan MVP yang tidak penulis jabarkan disini, tetapi tiga MVP diatas seharusnya sudah dapat mengakomodir tipe-tipe yang lain.
Langkah pembuatan MVP Dashboard Website atau aplikasi mobile
Dalam pembuatan MVP sendiri tergantung dari stage project yang akan dibangun, stage project disini maksudnya adalah apakah pengerjaan MVP ini dilakukan untuk:
- Pembuatan Quotation atau penawaran ke calon client
- Untuk presentasi awal pada client (mencakup desain mockup dan penjabaran sistem)
- Untuk presentasi monitoring dengan client (testing, atau finishing per feature )
3 Stage diatas ini lebih merujuk pada apakah project sudah berjalan atau masih berupa penawaran, karena MVP sendiri itu untuk menurunkan beban biaya dan waktu pembuatan. Berikut untuk langka-langka tiap stage:
1. Pembuatan Quotation atau penawaran ke calon client
Ketika masih dalam tahap ini, Penulis menyarankan untuk membuat MVP wireframe sampai tahap design layout, berikut untuk langkahnya:
- Brainstorm fitur-fitur utama yang diperlukan
- Mengambil refrensi desain-desain dashboard atau aplikasi mobile
- Membuat dashboard desain dengan tools seperti figma
2. Untuk presentasi awal pada client
Untuk tahap presentasi awal berarti project sudah deal dan kita melanjutkan dengan design system dan hal-hal teknis lainya.
Disini tentu ekpektasi client adalah sebuah grand design dari aplikasi yang diinginkan, tentu fokusnya adalah seperti halaman apa saja yang akan dibuat plus desainya dan fitur-fitur yang dapat dilihat (visual design).
- Pembuatan Design System
- Pembuatan desain tiap fitur dan halaman
- Membuat demo aplikasi (opsional)
3. Untuk presentasi monitoring dengan client
Dalam tahap (semi) pra-pembuatan, ketika secara design system telah disetujui oleh client, dan masuk dalam tahap produksi. Client biasanya ingin bertanya tentang progress, lebih-lebih ingin meeting untuk melihat hasilnya.
- Server setup / configuration
- Pembuatan halaman
- Pembuatan fitur
- Implementasi fitur ke halaman
Disini, ekpektasi client adalah dapat melihat dari device mereka dan dapat melakukan testing.
Tips pembuatan MVP aplikasi website dashboard
Dalam pembuatan aplikasi dengan teknik "jadul" dan teknologi lama memang cukup memakan waktu sekali, baik dari proses MVP sampai pra-produksi.
Lalu, apakah ada cara untuk mempercepat MVP dan proses pra-produksi dari project MVP yang kita buat? Ada, penulis sendiri sudah mengimplementasi teknik ini sejak 2017.
Tentu teknik ini tetap perlu review apakah cocok dengan project yang akan dibuat atau tidak. Contoh apabila client ingin membuat landing-page atau sebuah website, maka kita dapat meng-implementasi template-template yang sudah tersedia dan sedikit modifikasi.
Lalu Apabila project bersifat app dashboard atau mobile, kita dapat menggunakan Next.js dengan template-template gratis. Tidak hanya itu, Next.js sendiri cukup mudah dibuat dan sangat baik sekali dalam team development.

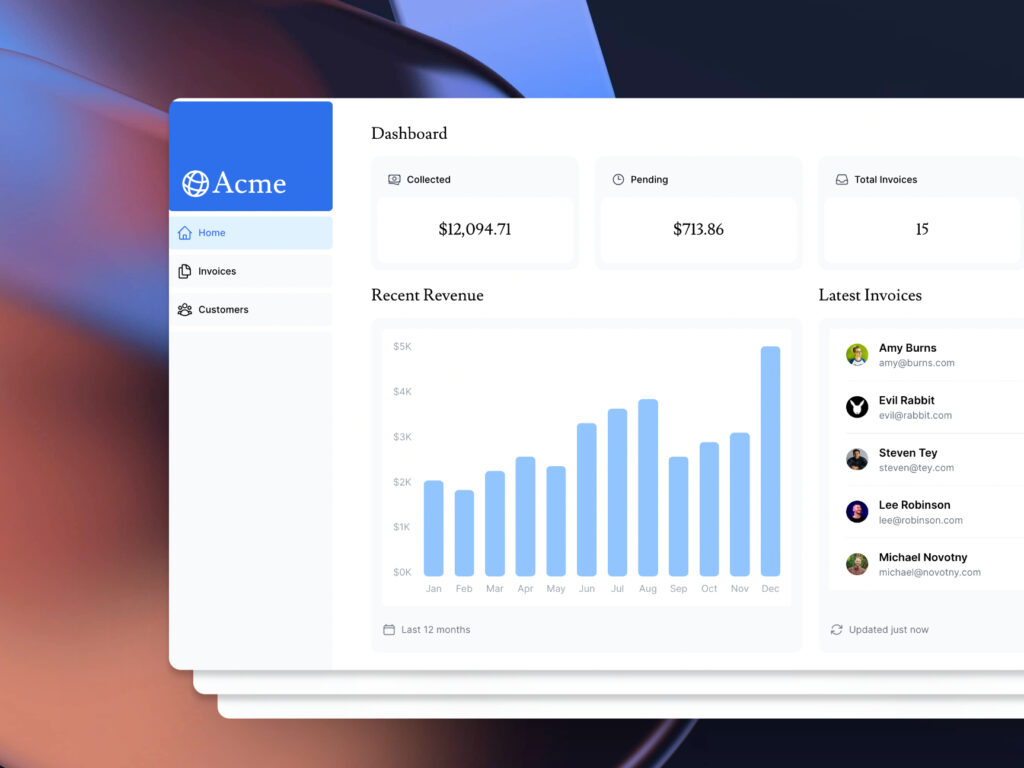
Dan terakhir, dalam pembuatan wireframe dan lainya, kita dapat menggunakan teknologi AI dan ditambah no-code atau low-code lainya dalam pembuatan interface aplikasi, bahkan sekarang sudah ada aplikasi yang dapat membuat dashboard yang bisa langsung dipakai.
Dengan cara diatas, proses dari wireframing mockup ke tahap development dapat lebih cepat dan langsung masuk ke tahap proses produksi atau implementasi.