
User interface atau atarmuka pengguna memainkan peran penting dalam pengalaman pengguna yang sukses. UI adalah bagian dari desain yang fokus pada interaksi antara pengguna dan sistem, termasuk elemen visual dan fungsionalitasnya.
Pada artikel ini, kami mengulik lebih dalam tentang user interface, yang melingkupi pengertian, fungsi, contoh, dan dampaknya. Silakan Anda simak dengan saksama!
Definisi User Interface (UI)
User interface (UI) adalah segala bentuk interaksi antara pengguna dan sistem yang melibatkan elemen visual, perangkat keras, perangkat lunak, dan interaksi fisik. UI mencakup semua aspek yang pengguna bisa lihat, sentuh, dan gunakan saat berinteraksi dengan suatu produk atau layanan.

Apa Saja Komponen dari User Interface (UI)?
- Grafis dan Visual - Ini mencakup elemen seperti tata letak halaman, warna, jenis huruf, ikon, gambar, dan elemen visual lainnya. Grafis dan visual yang menarik dan konsisten dapat memberikan pengalaman visual yang menyenangkan dan membantu pengguna memahami tampilan produk dengan lebih baik.
- Kontrol Input - Melingkupi elemen-elemen yang digunakan oleh pengguna untuk berinteraksi dengan sistem, seperti tombol, formulir input, pilihan, kotak centang, dan sejenisnya. Kontrol input yang baik harus intuitif, responsif, dan mudah digunakan oleh pemgguna.
- Tindakan dan Navigasi - Melibatkan elemen-elemen yang memungkinkan penggunaa untuk bergerak di dalam sistem atau aplikasi, seperti menu, tautan, tombol navigasi, tab, dan sejenisnya. Tindakan dan navigasi yang efektif membantu pengguna menemukan informasi dengan cepat dan berpindah antarhalaman atau bagian sistem dengan lancar.

Bagaimana Perbedaan User Interface (UI) dan User Experience (UX)?
Meskipun sering kali digunakan bersamaa, user interface (UI) dan user experience (UX) sebenarnya adalah dua konsep yang berbeda. User interface (UI) berkaitan dengan tampilan dan interaksi visual yang langsung terlihat oleh pengguna, sedangkan user experience (UX) mencakup pengalaman pengguna secara keseluruhan, termasuk aspek emosional, psikologis, dan interaksi di luar antarmuka visual.
User interface (UI) lebih fokus pada desain visual dan fungsionalitas langsung, sementara user experience (UX) melibatkan pemahaman mendalam tentang kebutuhan pengguna, alur penggunaan, dan desain keseluruhan produk atau layanan untuk memberikan [engalaman yang baik.
Ingin singgah sejenak? Kekuatan Storytelling dalam Digital Marketing: Pikat Pembeli dalam Sisi Emosi

Fungsi User Interface (UI)
User interface (UI) memiliki beberapa fungsi penting dalam pengalaman pengguna yang memberikan rasa nyaman. Beberapa ini ialah fungsi utama dan user interface yang bisa kami berikan.
Membantu Navigasi Pengguna
Salah satu fungsi utama user interface adalah membantu pengguna dalam menavigasi produk atau layanan dengan mudah. Desain navigasi yang baik memungkinkan pengguna untuk dengan cepat dan intuitif menemukan informasi yang mereka cari. Pengguna harus dapat dengan mudah berpindah antara halaman, menu, dan bagian sistem dengan menggunakan kontrol input yang jelas dan navigasi yang terstruktur.
Memperbaiki Interaksi antara Pengguna dan Sistem
UI juga bertujuan untuk memperbaiki interaksi antara pengguna dan sistem. Dengan menggunakan elemen-elemen UI yang tepat, pengguna bisa dengan mudah berinteraksi dengan produk atau layanan, melakukan tindakan yang diperlukan, dan mendapatkan umpan balik yang jelas. UI yang baik meminimalkan kesalahan input, mengoptimalkan kinerja sistem, dan memudahkan pengguna dalam mencapai tujuan mereka.
Meningkatkan Kepuasan Pengguna
Selain itu, UI yang baik memiliki potensi untuk meningkatkan kepuasan pengguna secara keseluruhan. Desain UI yang menarik, konsisten, dan responsif, dapat memberikan pengalaman pengguna yang menyenangkan dan memuaskan. UI yang intuitif dan mudah digunakan juga bisa mengurangi frustrasi pengguna hingga memberikan rasa percaya diri dalam penggunaan produk atau layanan.
Contoh User (UI)
Melalui contoh-contoh di bawah ini, Anda bisa memperoleh pemahaman yang lebih mendalam tentang implementasi UI yang efektif.
Contoh UI di Aplikasi Mobile

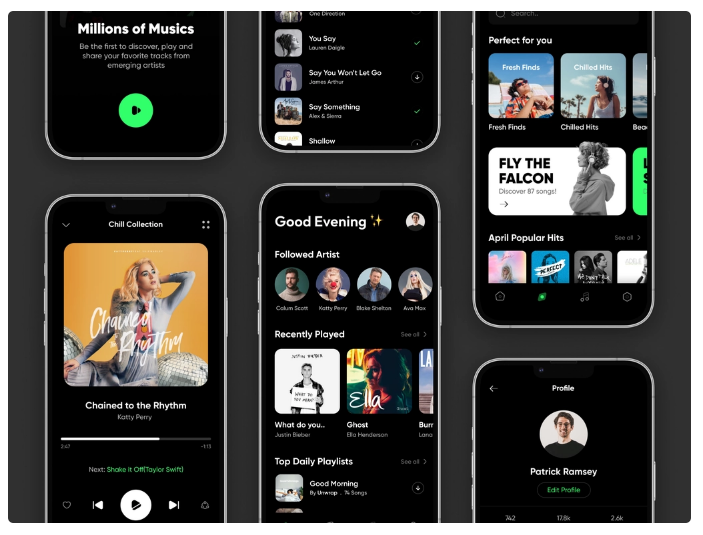
Spotify
Spotify memiliki Ui yang intuitif dengan navigasi tab untuk memilih antara kategori musik, playlist, dan fitur-fitur lainnya. Pengguna dapat dengan mudah menemukan lagu, membuat playlist, dan menyesuaikan preferensi musik mereka.

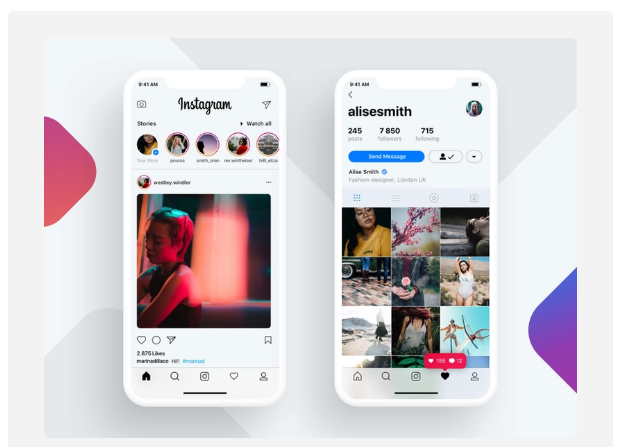
Instagram menggunakan UI yang sederhana dengan navigasi bawah yang mudah dijangkau oleh jari-jari pengguna. Tombol-tombol tindakan seperti "Like" dan "Comment" ditempatkan dengan baik untuk memfasilitasi interaksi pengguna.
Contoh UI di Website
Berikut kami sajikan dua contoh Ui yang menarik di website.
Airbnb
Airbnb memiliki UI yang bersih dan intuitif dengan tata letak halaman yang rapi. Pengguna dapaat dengan mudah mencari akomodasi, melihat galeri, ragam fasilitas, dan meninjau berbagai tempat serta ulasan dari pengguna lain.
Medium
Medium menggunakan UI yang berfokus pada konten dengan tata letak minimalis. Hal ini memungkinkan pengguna untuk membaca artikel dengan nyaman tanpa banyak gangguan visual.
Contoh UI di Perangkat Lunak Desktop
Microsoft Office
Produk-produk Micrososft Office seperti Word, Excel, dan PowerPoint menggunakan UI yang konsisten dengan penggunaan ikon dan menu konteks yang jelas. Tentu semua hal tersebut bisa memudahkan pengguna untuk bekerja dengan berbagai fitur dan fungsi.
Zoom
UI aplikasi Zoom di desktop memiliki desain yang cukup baik dan fungsional. Ada tata letak yang terorganisasi, kontrol auido dan video yang jelas, ragam fitur yang kompleks tetapi tidak membingungkan, kutomisasi pengaturan, dan fitur Whiteboard yang memudahkan para partisipan rapat bisa bertukar ide atau gagasan.
Melalui contoh-contoh di atas, Anda dapat melihat berbagai pendekatan yang digunakan dalam desain UI yang efektif di berbagai platform. Penerapan prinsip-prinsip desain UI yang baik bisa membantu menciptakan pengalaman pengguna yang memuaskan dan meningkatkan interaksi dengan produk atau layanan yang digunakan.
Perkaya wawasan: Perbedaan Cold Email dan Warm Email: Tujuan, Strategi, Efektivitas, dan Tools

Penerapan Prinsip User Interface (UI) yang Baik
Terdapat beberapa prinsip pentip yang perlu Anda dan product team Anda terapkan saat berjibaku dengan user interface.
Prinsip UI yang Baik
a. Kesederhanaan - UI yang baik harus sederhana dan mudah dipahami oleh para pengguna. Desain yang cluttered atau terlalu kompleks dapat mengakibatkan kebingungan dan kesulitan dalam penggunaannya. Menggunakan tata letak yang bersih, ikon yang intuitif, dan navigasi yang jelas dapat membantu menciptakan UI yang sederhana.
b. Konsistensi - Konsistensi adalah kunci dalam UI yang baik. Pengguna harus bisa dengan mudah mengenali pola dan elemen yang sama di berbagai bagian produk atau layanan. Konsistensi dalam penggunaan warna, tata letak, ikon, dan pengaturan navigasi akan membantu pengguna merasa nyaman dan terbiasa dengan UI.
c. Responsif - UI yang responsif adalah UI yang merespons interaksi pengguna dengan cepat. Responsif dalam hal ini mencakup waktu tindakan yang cepat, umpan balik visual, dan tanggapan yang tepat dari sistem. Pengguna ingin merasa bahwa mereka memiliki kendali atas apa yang terjadi di antarmuka.
Dampak Penerapan Prinsip UI yang Baik
a. Meningkatkan efisiensi - UI yang baik membantu meningkatkan efisiensi pengguna dalam menggunakan produk atau layanan. Dengan menggunakan desain yang sederhana dan navigasi yang jelas, pengguna dapat dengan cepat menavigasi dan menyelesaikan tugas-tugas dengan efisien.
b. Meminimalkan kesalahan - Jika Anda bisa menerapkan prinsip Ui yang baik, pengguna akan lebih sedikit mengalami kesalahan dalam penggunaan produk atau layanan. UI yang intuitif dan konsisten membantu mengurasi kesalahan input dan memudahkan pengguna dalam melakukan tindakan yang benar.
c. Meningkatkan kepuasan pengguna - UI yang baik berdampak langsung pada kepuasan pengguna. Pengguna akan merasa nyaman, mudah menggunakan produk atau layanan, dan mendapatkan pengalaman yang menyenangkan. Hal ini dapat meningkatkan loyalitas pengguna, merekomendasikan produk atau layanan kepada orang lain, dan meningkatkan citra merek secara keseluruhan.
d. Memperkuat branding - Terakhir, bisa sekaligus menjadi sarana untuk memperkuat identitas merek. Desain yang konsisten dengan gaya merek, penggunaan elemen visual yang unik, dan tampilan yang menarik dapat membantu menciptakan kesan positif pada pengguna dan memperkuat citra merek.
Baca dulu: Bagaimana Cara Beriklan di Instagram? 7 Panduan Ringkas

Dampak User Interface (UI) yang Buruk
UI yang buruk bisa memiliki konsekuensi negatif bagi pengguna dan keberhasilan produk atau layanan secara keseluruhan. Simak di bawah ini.
a. Kesulitan penggunaan - UI yang buruk dapat menyebabkan kesulitan dalam penggunaan produk atau layanan. Pengguna mungkin mengalami kesulitas dalam menavigasi, menemukan fitur yang mereka butuhkan, atau melakukan tindakan tertentu. Hal ini bisa menyebabkan frustrasi dan penggunaan yang tidak efisien.
b. Tingkat kesalahan yang tinggi - Tidak hanya kesulitan, pengguna bisa saja mendapati kesalahan berulang dan tinggi. Kesalahan input atau kesalahan pemahaman instruksi dapat terjadi ketika UI tidak memfasilitasi pengguna untuk melakukan tindakan yang benar. Ini bisa mengganggu pengalaman pengguna dan membuang waktu serta usaha.
c. Penurunan kepuasan pengguna - Pengguna yang menghadapi UI yang buruk cenderung merasa tidak puas dengan pengalaman pengguna yang mereka alami. Hal ini tentu berdampak pada citra merek, tingkat kepuasan pengguna, dan keinginan pengguna untuk terus menggunakan produk atau layanan.
d. Potensi kerugian finansial - Fatalnya, bisa berpotensi kerugian secara finansial. Alhasil, alokasi dana bisnis untuk product team menjadi mubazir. Jika pengguna mengalami kesulitan dalam melakukan tindakan yang diinginkan atau membuay kesalahan yang mengakibatkan kerugian finansial, mereka mungkin akan beralih ke solusi atauu produk lain yang lebih mudah digunakan.
Baca juga: 8 Kesalahan Membuat Copywriting, Berakibat Fatal!

Tip Meningkatkan User Interface (UI)
Setelah mendalami materi di atas, mari coba untuk meingkatkan user interface dari produk atau layanan bisnis Anda.
1.) Konsistensi, pastikan elemen-elemen Ui memiliki tampilan dan perilaku yang konsisten di seluruh aplikasi. Ini mencakup penggunaan warna, ikon, dan pola interaksi yang seragam.
2.) Simplicity, usahakan untuk menyederhanakan antarmuka pengguna sehingga mudah dipahami dan digunakan oleh para pengguna. Hindari elemen yang berlebihan hingga membingungkan atau mempersempit fokus pengguna.
3.) Responsiveness, upayakan UI Anda responsif terhadap interaksi pengguna. Tanggapan yang cepat dan jelas akan meningkatkan pengalaman pengguna secara keseluruhan.
4.) Visual hierarchy, gunakan tata letak yang jelas dan visual hierarchy yang kuat untuk membantu pengguna memahami struktur informasi dan prioritas elemen-elemen dalam antarmuka.
5.) Warna dan kontras, pilihlah kombinasi warna yang baik dan pastikan ulang kontras yang memadai antara elemen-elemen teks dan latar belakang. Ini akan membantu memastikan kejelasan dan keterbacaan yang baik.
6.) Navigasi yang intuitif, desainlah navigasi yang mudah dipahami dan intuitif sehingga pengguna dapat dengan cepat menemukan informasi atau fitur yang mereka cari.
7.) Feedback visual, sediakan umpan balik visual yang jelas saat pengguna berinteraksi dengan elemen UI. Misalnya, Anda bisa menggunakan animasi atau perubahan warna untuk menunjukkan tindakan berhasil atau gagal.
8.) Uji pengguna, lakukan pengujian pengguna untuk mendapatkkan umpan balik langsung tentang UI Anda. Hal ini bisa membantu Anda bersama tim mengidentifikasi area yang perlu ditingkatkan dan memahami pengalaman pengguna secara lebih baik.
9.) Perhatikan aksesibilitas, pastikan UI Anda bisa diakses oleh semua pengguna, termasuk mereka dengan berkebutuhan khusus. Pertimbangkan penggunaan kontras warna yang tinggi, dukungan untuk pembaca, dan aksesibilitas papan ketik (keyboard).
10.) Iterasi dan peningkatan terus-menerus, UI yang baik adalah hasil dari iterasi dan peningkatan terus-menerus. Dengarkan umpan balik pengguna dan analisis data untuk terus meningkatkan pengalaman pengguna.

Penutup
Kita telah mengupas tuntas berbagai aspek user interface (UI) yang meliputi fingsi, contoh, penerapan, dan dampaknya. UI memiliki peran yang penting dalam menciptakan pengalaman pengguna yang baik dan efektif dalam interaksi dengan aplikasi dan situs web.
Melalui studi kasus dan contoh-contoh nyata, Anda dapat melihat bagaimana prinsip-prinsip desain UI bisa diterapkan untuk meningkatkan keterlibatan pengguna dan kepuasan pengguna.
Dengan memahami pentingnya UI dan mengimplementasikan prinsip-prinsip yang tepat, Anda bisa menciptakan UI yang intuitif, responsif, dan menarik bagi para pengguna.
Bacaan lanjutan: Panduan Brand Guidelines, Bangun Identitas Bisnis Anda!
SAB Digital Marketing Agency bisa membantu bisnis Anda untuk lebih berkembang di era transformasi digital saat ini.
Apa pun yang Anda butuhkan mulai dari desain web dan optimalisasinya, leads generation, SEO/SEM, email marketing, hingga manajemen media sosial kami sediakan. Kami bisa mendatangkan leads dan menjaring klien Anda 5x lipat lebih besar!
Selain itu, kami sudah menjadi bagian dari Google Partner, jadi kredibilitas dan cara kerja kami seluruhnya akan kami dedikasikan yang terbaik untuk Anda.
Kami pun selalu berorientasi pada proses, data, hingga hasil yang akurat untuk menghasilkan sesuatu yang progresif untuk persona bisnis Anda. Pelajari lebih lanjut dengan cara klik di sini.



Thank sangat membantu kami dalam tugas